明霞山资源网 Design By www.htccd.com
原图

最终效果

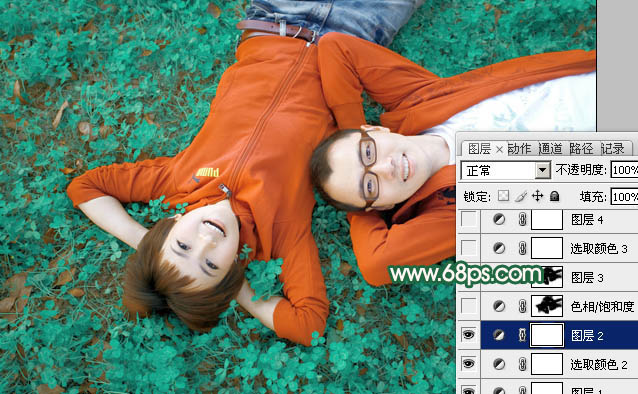
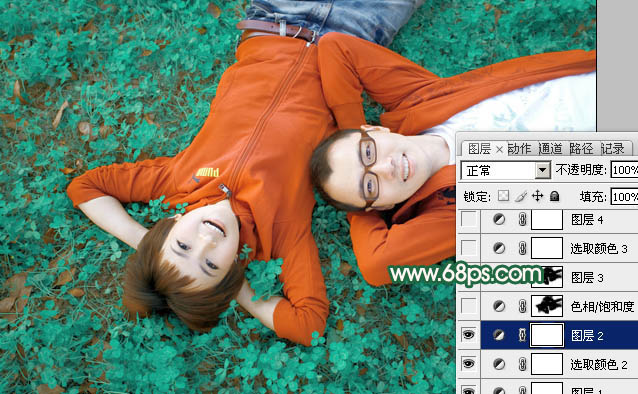
1、打开原图素材,创建渐变映射调整图层,颜色设置如图1,确定后把图层混合模式改为“柔光”,用黑色画笔把人物部分擦出来,如图2。

<图1>

<图2>
2、创建渐变映射调整图层,颜色设置如图3,确定后把图层混合模式改为“色相”,不透明度改为:10%,效果如图4。

<图3>

<图4>
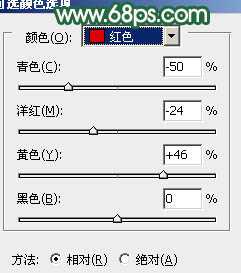
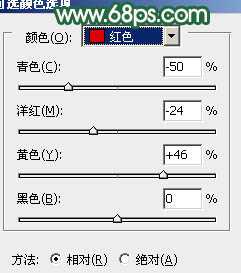
3、创建可选颜色调整图层,对红色进行调整,参数设置如图5,效果如图6。

<图5>

<图6>
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:60%,效果如下图。

<图7>
5、创建可选颜色调整图层,对绿色进行调整,参数设置如图8,效果如图9。

<图8>

<图9>
6、把当前可选颜色调整图层,按Ctrl + J 复制一层,效果如下图。

<图10>
上一页12 下一页 阅读全文

最终效果

1、打开原图素材,创建渐变映射调整图层,颜色设置如图1,确定后把图层混合模式改为“柔光”,用黑色画笔把人物部分擦出来,如图2。

<图1>

<图2>
2、创建渐变映射调整图层,颜色设置如图3,确定后把图层混合模式改为“色相”,不透明度改为:10%,效果如图4。

<图3>

<图4>
3、创建可选颜色调整图层,对红色进行调整,参数设置如图5,效果如图6。

<图5>

<图6>
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:60%,效果如下图。

<图7>
5、创建可选颜色调整图层,对绿色进行调整,参数设置如图8,效果如图9。

<图8>

<图9>
6、把当前可选颜色调整图层,按Ctrl + J 复制一层,效果如下图。

<图10>
上一页12 下一页 阅读全文
标签:
橙红色,情侣图片
明霞山资源网 Design By www.htccd.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
明霞山资源网 Design By www.htccd.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
