明霞山资源网 Design By www.htccd.com
其实我觉得他们写的也很好,但有些过程还可以更好,我觉得这个过程可以让你选择自己的参数,而不是总是接受他们说的参数,比如“选中‘反相’,混合模式用‘正片叠底’,不透明度为50%,确认”。
其实我们不知道为什么选择50%,但他们选择的参数出来的效果都不错,可不是每个相片都一样的,所以我们得找到一个方法是针对图片本身的。我是觉得我看到的例子都不直观,所以希望跟大家说个直观的方法。每个相片的参数都不同,所以要我们去感受这个过程。
总结了一下,主要的过程是:
1、蓝色通道:应用图像,选择反相,混合模式用正片叠底,不透明度自己调节
2、绿色通道:应用图像,选择反相,混合模式用正片叠底,不透明度自己调节
3、红色通道:应用图像,不需反相,混合模式用颜色加深,不透明度自己调节
蓝色和红色要反相和正片叠底,红色则颜色加深。
对每个图片的处理都一样,但不透明度是影响效果的最关键要素了。
教程里面的过程我不太满意,所以希望给大家一个更好的过程说明,这里也拿林志玲版的图来说吧,关于色阶和曲线调节就忽略不说了,下面进行截图说明:
第1张 原图:
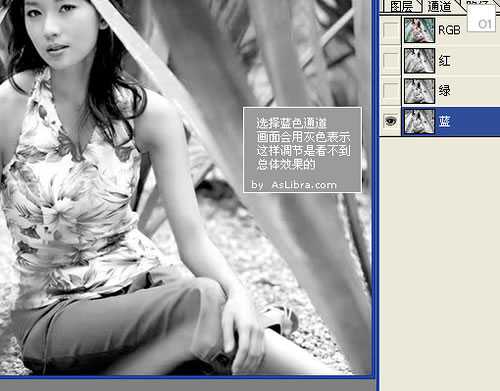
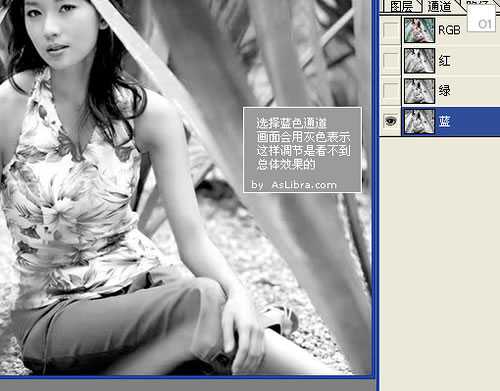
第2张 选择一个通道主画面会用灰色表示:
第3张 但是点击RGB层的眼睛,画面就正常,但是是在通道编辑状态 :
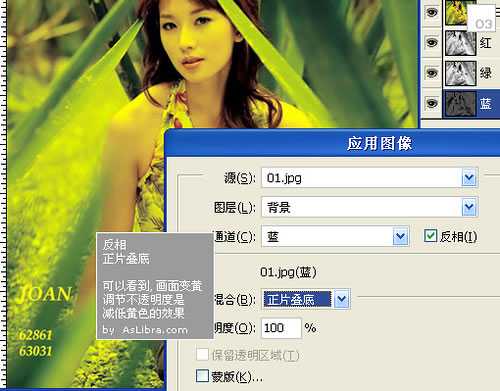
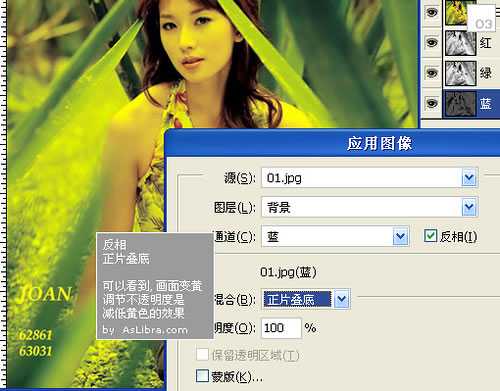
第4张 选择蓝色通道、图像->应用图像、反相、正片叠底 :
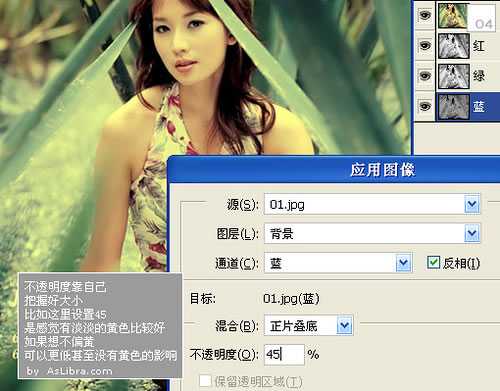
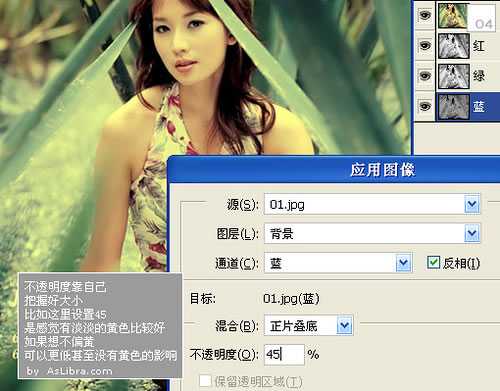
第5张 处理透明度数值,感受画面变化 :
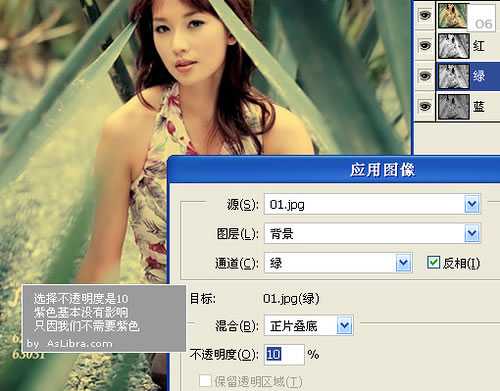
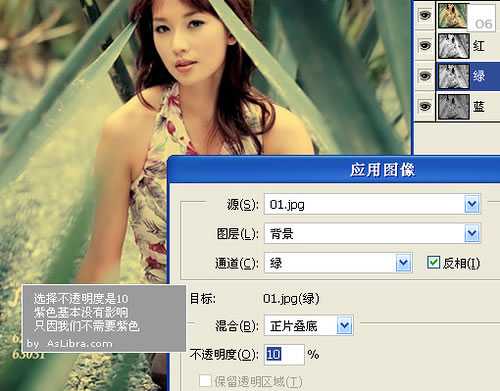
第6张 选择绿色通道、图像->应用图像、反相、正片叠底 :
第7张 处理透明度数值,感受画面变化:
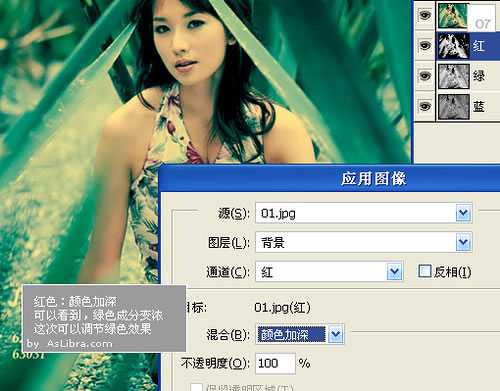
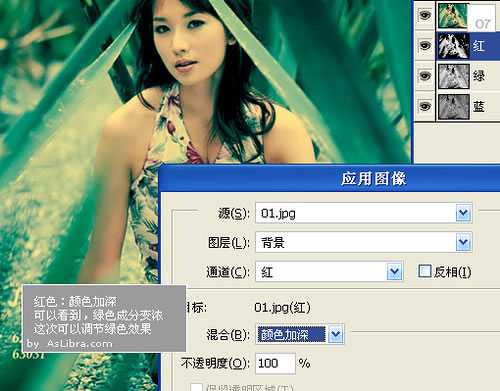
第8张 选择红色通道、图像->应用图像、颜色加深 :
其实我们不知道为什么选择50%,但他们选择的参数出来的效果都不错,可不是每个相片都一样的,所以我们得找到一个方法是针对图片本身的。我是觉得我看到的例子都不直观,所以希望跟大家说个直观的方法。每个相片的参数都不同,所以要我们去感受这个过程。
总结了一下,主要的过程是:
1、蓝色通道:应用图像,选择反相,混合模式用正片叠底,不透明度自己调节
2、绿色通道:应用图像,选择反相,混合模式用正片叠底,不透明度自己调节
3、红色通道:应用图像,不需反相,混合模式用颜色加深,不透明度自己调节
蓝色和红色要反相和正片叠底,红色则颜色加深。
对每个图片的处理都一样,但不透明度是影响效果的最关键要素了。
教程里面的过程我不太满意,所以希望给大家一个更好的过程说明,这里也拿林志玲版的图来说吧,关于色阶和曲线调节就忽略不说了,下面进行截图说明:
第1张 原图:

第2张 选择一个通道主画面会用灰色表示:

第3张 但是点击RGB层的眼睛,画面就正常,但是是在通道编辑状态 :

第4张 选择蓝色通道、图像->应用图像、反相、正片叠底 :

第5张 处理透明度数值,感受画面变化 :

第6张 选择绿色通道、图像->应用图像、反相、正片叠底 :

第7张 处理透明度数值,感受画面变化:

第8张 选择红色通道、图像->应用图像、颜色加深 :

标签:
反负冲
明霞山资源网 Design By www.htccd.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
明霞山资源网 Design By www.htccd.com
暂无评论...
