效果字用了5个图层,每一层用不同的样式设置文字的颜色、质感、投影等;然后把图层的填充都改为:0%,这样叠加后得到我们需要的效果。下面一起跟小编来看看教程吧!
最终效果
1、新建一个1000 * 650像素的画布,背景填充黑色。选择文字工具输入想要的文字,文字颜色随意,效果如下图。
<图1>
2、双击图层面板文字缩略图蓝色区域调出图层样式设置面板,设置参数:
投影:
<图2>
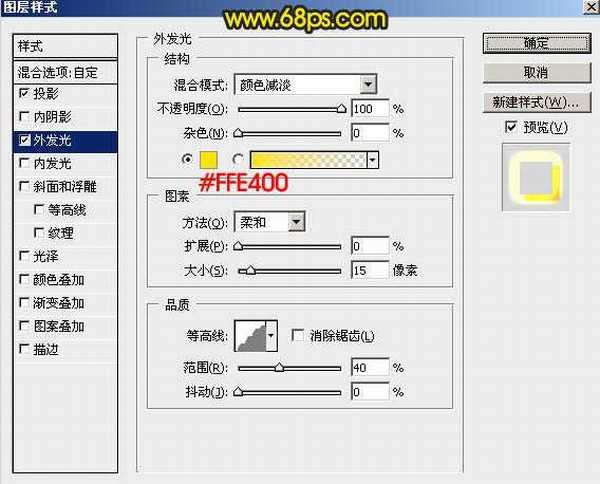
外发光:混合模式“颜色减淡”,其它设置如下图。
<图3>
3、确定后把填充改为:0%,效果如下图。
<图4>
4、按ctrl + J 把文字图层复制一层,得到文字副本图层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”,效果如图6。
<图5>
<图6>
5、给文字副本图层设置图层样式:
投影:混合模式“线性加深”,颜色为黑色,其它设置如下图。
<图7>
内阴影:混合模式“线性加深”,颜色为青蓝色:#70b3bb,其它设置如下图。
<图8>
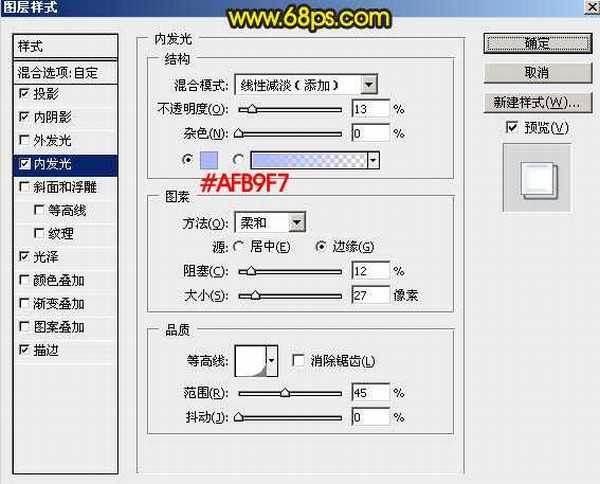
内发光:混合模式“线性减淡”,颜色为蓝色:#afb9f7,其它设置如下图。
<图9>
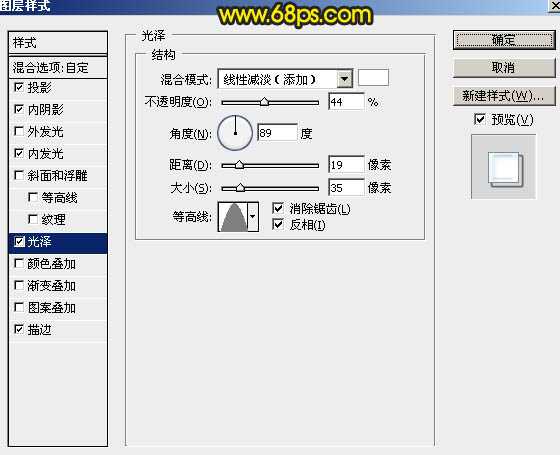
光泽:
<图10>
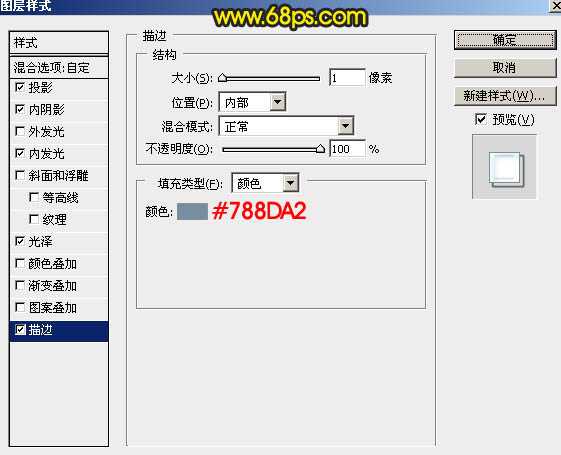
描边:
<图11>
6、确定后把填充改为:0%,效果如下图。
<图12>
7、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,如下图。
<图13>
<图14>
8、给当前图层设置图层样式。
内阴影:
<图15>
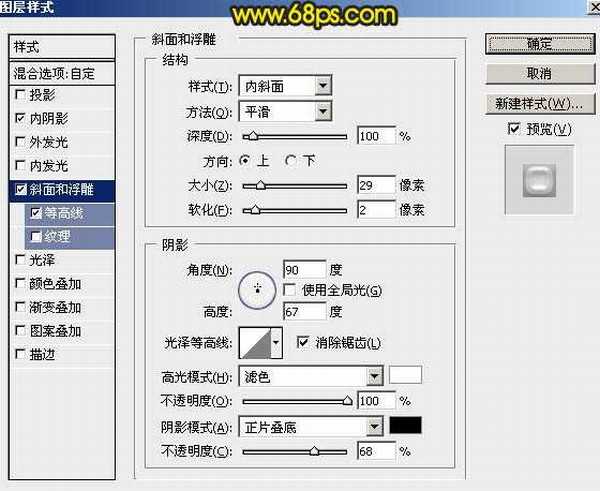
斜面和浮雕:
<图16>
上一页12 下一页 阅读全文
暖色,金属质感
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。