明霞山资源网 Design By www.htccd.com
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作文字主体部分,需要完成的效果如下图。

<图3>
3、打开图4所示的文字素材,用魔术棒抠出来,然后在新建的文档里面新建一个组,把文字拖进来,锁定图层不透明度后填充黄色,效果如图5。

<图4>

<图5>
4、在文字图层下面新建一个图层,命名为“主体面”,选择钢笔工具,按照文字的轮廓抠出图6所示的选区。

<图6>
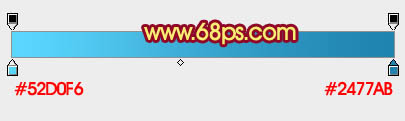
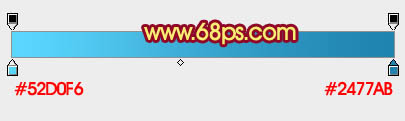
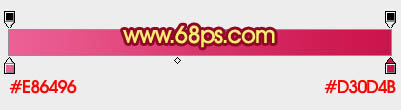
5、选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。

<图7>

<图8>
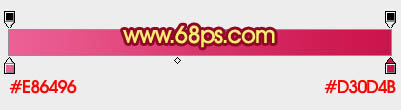
6、回到文字图层,选择渐变工具,颜色设置如图9,拉出图10所示的线性渐变。

<图9>

<图10>
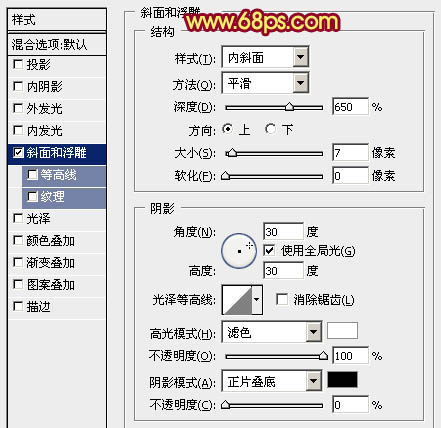
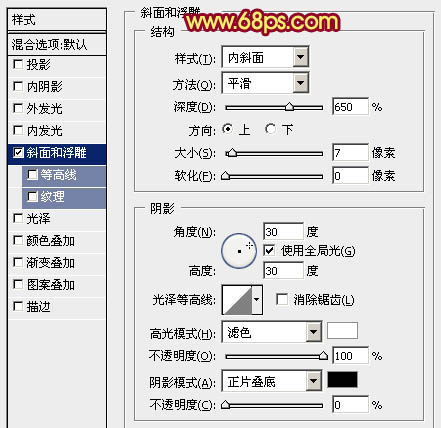
7、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图11,效果如图12。

<图11>

<图12>
8、调出文字部分的选区,在文字图层下面新建一个图层,填充暗红色:#8E1C4A,取消选区后把文字稍微往右下移动几个像素做出立体效果。局部有空隙的部分需要用钢笔工具勾出选区并填充相同颜色,效果如下图。

<图13>
9、调出当前文字选区,新建一个图层填充黄色,把选区向上移动几个像素,然后按Ctrl + Shift + I 反选,羽化2个像素后按Delete 删除。确定后把图层不透明度改为:70%,效果如图15。

<图14>

<图15>
10、调出文字选区,选择菜单:选择 > 修改 > 扩展,数值为3,确定后回到“主体面”图层,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:50%,效果如图17。

<图16>

<图17>
11、主体面的顶部可以按照需要增加一些淡色高光,如下图。

<图18>
12、调出“主体面”选区,新建一个图层填充橙黄色,然后把选区向上移动几个向上按Delete 删除,如图19。再用加深工具把暗部涂出来,效果如图20。

<图19>

<图20>
13、在背景图层上面新建一个组,用钢笔勾出立体面选区如下图,然后给组添加蒙版。

<图21>
14、在组里新建一个图层,填充橙黄色,如下图。

<图22>
15、新建一个图层,用钢笔勾出图23所示的选区,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
16、再新建图层,同上的方法给里面的其它面添加渐变,过程如图26 - 29。

<图26>

<图27>

<图28>

<图29>
17、调出“主体面”选区。在背景图层上面新建一个图层,羽化3个像素后填充黑色,适当移动位置并降低图层不透明度,效果如下图。

<图30>
最后调整细节,完成最终效果。


1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作文字主体部分,需要完成的效果如下图。

<图3>
3、打开图4所示的文字素材,用魔术棒抠出来,然后在新建的文档里面新建一个组,把文字拖进来,锁定图层不透明度后填充黄色,效果如图5。

<图4>

<图5>
4、在文字图层下面新建一个图层,命名为“主体面”,选择钢笔工具,按照文字的轮廓抠出图6所示的选区。

<图6>
5、选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。

<图7>

<图8>
6、回到文字图层,选择渐变工具,颜色设置如图9,拉出图10所示的线性渐变。

<图9>

<图10>
7、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图11,效果如图12。

<图11>

<图12>
8、调出文字部分的选区,在文字图层下面新建一个图层,填充暗红色:#8E1C4A,取消选区后把文字稍微往右下移动几个像素做出立体效果。局部有空隙的部分需要用钢笔工具勾出选区并填充相同颜色,效果如下图。

<图13>
9、调出当前文字选区,新建一个图层填充黄色,把选区向上移动几个像素,然后按Ctrl + Shift + I 反选,羽化2个像素后按Delete 删除。确定后把图层不透明度改为:70%,效果如图15。

<图14>

<图15>
10、调出文字选区,选择菜单:选择 > 修改 > 扩展,数值为3,确定后回到“主体面”图层,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:50%,效果如图17。

<图16>

<图17>
11、主体面的顶部可以按照需要增加一些淡色高光,如下图。

<图18>
12、调出“主体面”选区,新建一个图层填充橙黄色,然后把选区向上移动几个向上按Delete 删除,如图19。再用加深工具把暗部涂出来,效果如图20。

<图19>

<图20>
13、在背景图层上面新建一个组,用钢笔勾出立体面选区如下图,然后给组添加蒙版。

<图21>
14、在组里新建一个图层,填充橙黄色,如下图。

<图22>
15、新建一个图层,用钢笔勾出图23所示的选区,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
16、再新建图层,同上的方法给里面的其它面添加渐变,过程如图26 - 29。

<图26>

<图27>

<图28>

<图29>
17、调出“主体面”选区。在背景图层上面新建一个图层,羽化3个像素后填充黑色,适当移动位置并降低图层不透明度,效果如下图。

<图30>
最后调整细节,完成最终效果。

标签:
38妇女节,立体字
明霞山资源网 Design By www.htccd.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
明霞山资源网 Design By www.htccd.com
暂无评论...
