明霞山资源网 Design By www.htccd.com
此文为后来的教程做铺垫,转自这儿。百分数定位很有意思,可以实现非凡的效果。
大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
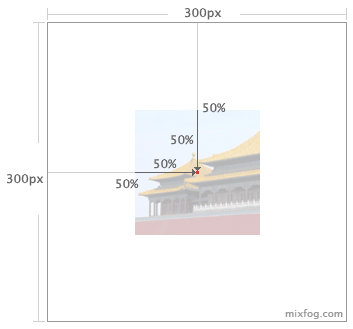
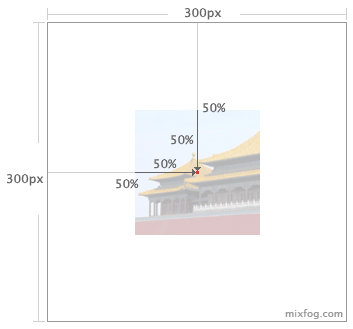
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用

而把150px替换为50%,使用
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
同样,如果使用
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。
大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
background-position: 50% 20px;之所以不使用
background-position: center 20px;
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用
background-position: 150px 150px;可以看到背景图片的左上角顶点(坐标0,0)定位到了齐容器的中心点(坐标150px,150px)。

而把150px替换为50%,使用
background-position: 50% 50%;
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
background-position: 100% 100%;
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
同样,如果使用
background-position: 20% 20%;
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。

明霞山资源网 Design By www.htccd.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
明霞山资源网 Design By www.htccd.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
