1、打开Dreamweaver软件。如果你电脑里没有Dreamweaver软件的话 请点击:Dreamweaver v8.0 简体中文版(附注册机+8.02补丁):https://www.jb51.net/softs/243.html

2、点击HTML。

3、创建一个新工程。

4、鼠标放到两个<body>里面。(先准备好图片,下面现场下载图片)

5、百度一下你想添加到工程里的图片

6、点击下载。

7、图片处理一下,大小,水印等,处理到自己想要的效果。
回到工程里,刚才那个界面,点击“插入”,选择“图像”。

10、会弹出选择图片窗口。点击“确定”。

11、浏览选择你的图片,右侧可以看到预览,点击“确定”。

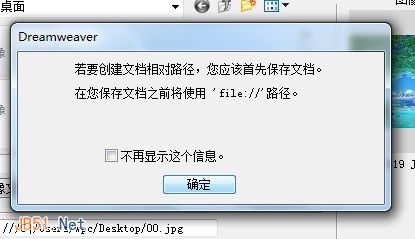
12 、弹窗,点击“确定”。

13、浏览找到图片。

14、选中图片,并点击“确定”。

15 、详细说明里就会有图片的路径。点击“确定”。
17、在弹窗中点击“确定”。

18、之后就可以看到,图片已经添加进来了。效果如下:

注意事项
图片大小可以在工程外面设置,也可以在里面设置。简单初级教程,其他问题请继续关注,提问。
图片添加
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。


